
CSS에서는 padding 속성 자체에 색상을 직접 지정할 수는 없습니다. padding은 요소의 콘텐츠와 테두리(border) 사이의 공간만을 정의합니다. 하지만 background-clip과 box-shadow 속성을 활용하면 마치 패딩에 색이 있는 것처럼 보이게 만들 수 있습니다.
background-clip 속성은 배경이 적용되는 영역을 정의합니다. 가능한 값에는 content-box, padding-box, border-box가 있으며, 기본값은 content-box입니다. 이는 배경이 콘텐츠 영역에만 적용된다는 의미입니다.
한편, box-shadow 속성은 요소에 그림자를 주는 역할을 합니다. 그림자는 요소의 안쪽, 바깥쪽, 또는 가장자리에 위치할 수 있으며, 흐림 효과나 색상도 지정할 수 있습니다.
패딩에 색이 있는 것처럼 보이게 하려면, background-clip을 padding-box로 설정한 뒤, box-shadow를 이용해 색을 추가하는 방식으로 표현할 수 있습니다. 예를 들면 다음과 같습니다:
.element {
background-color: white;
background-clip: padding-box;
padding: 20px;
border: 10px solid transparent;
box-shadow: 0 0 0 10px #f0a; /* 마치 패딩이 핑크색인 것처럼 보이게 함 */
}
위 코드는 테두리를 투명하게 하고, 그림자(box-shadow)를 이용해 외부에 색상을 입힌 것이며, 결과적으로 패딩 영역에 색상이 들어간 것처럼 보이는 효과를 줍니다.
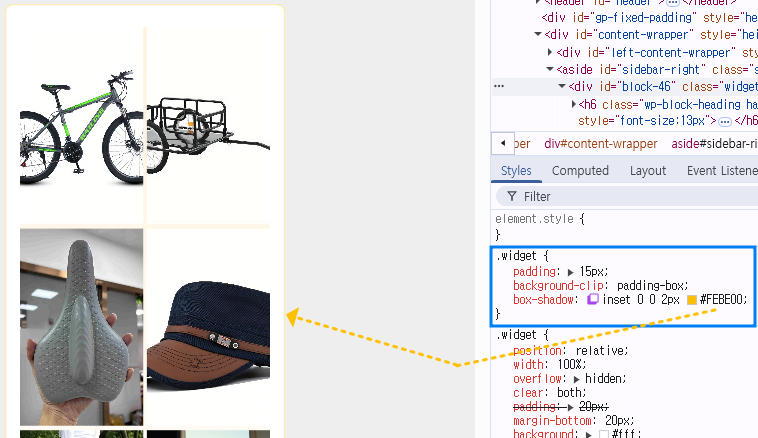
예시. 패딩을 노란색으로 바꾸기. 두께는 0 0 2px 에서 조정 가능.

'정보통신' 카테고리의 다른 글
| 구글 애드센스 입금 언제될까? (0) | 2025.04.22 |
|---|---|
| U+ 휴대폰 명의변경 신청 방법 (0) | 2025.04.07 |
| 3D 프린터 소프트웨어 종류 알아보기 (0) | 2025.03.15 |
| 무료 및 상용 원격 지원 프로그램(Remote Control) 추천 (0) | 2025.02.27 |
| 양자 컴퓨팅(Quantum Computing) 개요 (0) | 2025.02.22 |
